How to Upload a File in C&p Designer
File Upload via Swagger
How to upload a single file, upload a list of files, and upload a file in a FormData object.

Many of u.s.a. might have read the article "How to upload file via Swagger in ASP.Cyberspace Core Web API" by Talking Dotnet (link, 2017) on this topic. I personally didn't bother about working with file-uploading in Swagger, because it was not so straightforward and it needed some cumbersome work. Information technology has been a long fourth dimension since that commodity was published, so information technology might exist worth taking another expect at the library Swashbuckle.AspNetCore.
Thanks to the author and contributors, Swashbuckle is ever actively updating and improving. They made several major improvements with the release of version 5 in January 2020. Swashbuckle.AspNetCore v5 now supports Swagger/OpenAPI v3 and ASP.Cyberspace Core 3. The new Swashbuckle also honors the System.Text.Json serializer instead of Newtonsoft by default.
In this article, nosotros will get over examples virtually uploading a single file, uploading a list of files, and uploading a file in a FormData object. The complete source code is in this GitHub repository, and yous can view the demo website here.
Upload a Single File
In this instance, we but need to set an API endpoint which takes an IFormFile object. The following code snippet shows an case.
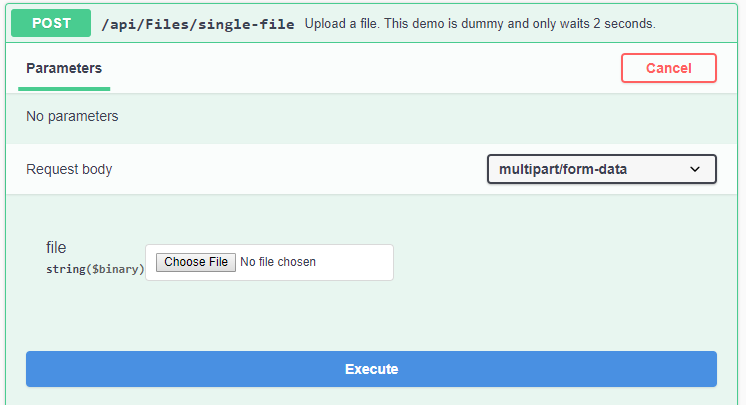
With the new release of Swashbuckle.AspNetCore library, we don't need to create a custom OperationFilter for the file upload operation. Swashbuckle automatically supports the IFormFile data type in the user interface, as shown in the following screenshot.

We tin can drag and driblet a file to the file input field, and the asking will be in the multipart/form-data media blazon.
Upload a Listing of Files
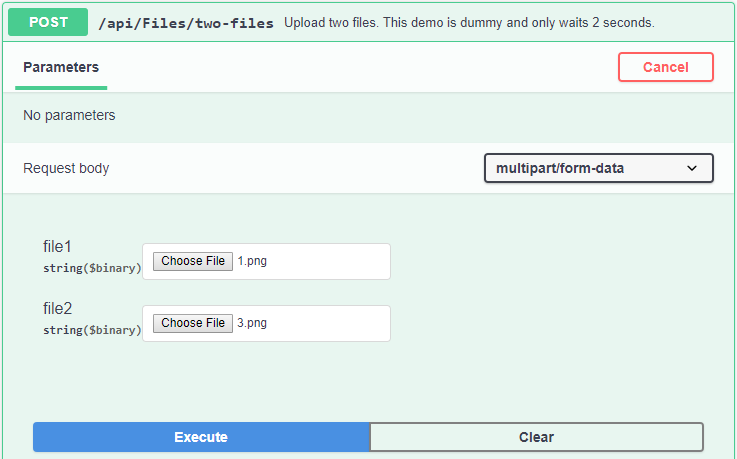
If we know the exact number of files going to be uploaded, then nosotros can enumerate the files in the parameter list of the API activity method. The code snippet below shows an example action method which allows two files exist uploaded at the same time.
The Swagger UI then volition bear witness two file input fields, like the screenshot below.

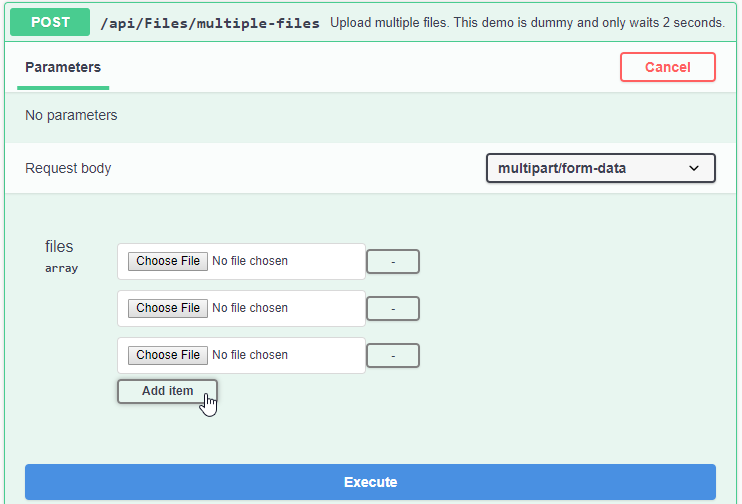
On the other hand, if nosotros don't know the verbal number of files existence uploaded to our backend application, then we take to employ a List<IFormFile> object as the parameter for an action method, similar the code snippet below.
The Swagger UI generates a file input field array which allows us to add or remove files earlier sending the request.

UPDATE 06/19/2020: Now multi files upload is enabled since the release of v5.v.0. (However, this approach doesn't work in the Swagger UI, at to the lowest degree for now. If sending a request with an array of files from the Swagger UI, and then you will find that the List<IFormFile> files object contains no files, which is wrong. The problem is non in the Swashbuckle.AspNetCore library but an issue in an upstream library, swagger-ui (event #4600).) UPDATE 06/19/2020: At present multi files upload is enabled since the release of v5.v.0.
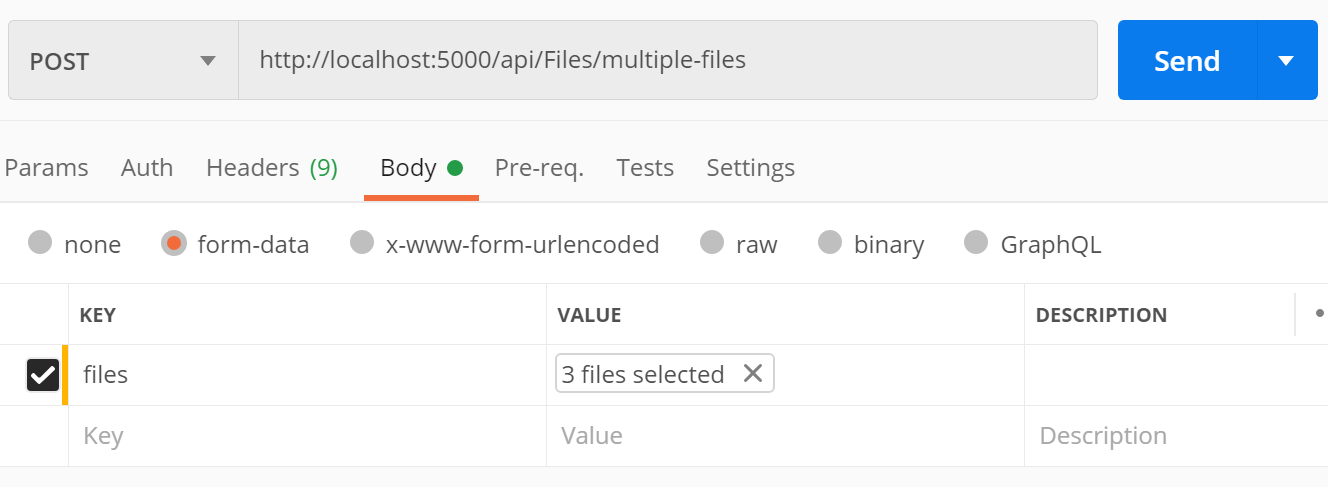
Putting the Swagger UI aside, the Web API endpoint lonely is able to parse the HTTP request body to get a List<IFormFile> object. We tin test it using Postman, like the screenshot below.

The API endpoint is functioning as expected. For now, we need to wait for the swagger-ui team to ready the issue if we desire to upload an assortment of files using the Swagger user interface.
Upload a File Inside of a FormData Object
Another common scenario is submitting a form with some course entries and an attachment. For instance, a educatee chooses a class and uploads a file in the spider web folio. The form submission will ship an HTTP request with its body containing a FormData object.
In this contrived instance, we define the FormData to exist in the shape of the StudentForm form, which contains ii backdrop (FormId and StudentFile). And then, nosotros set the SubmitForm action method to have a FormData object from the asking trunk using the [FromForm] aspect. The lawmaking snippet below shows an example implementation.
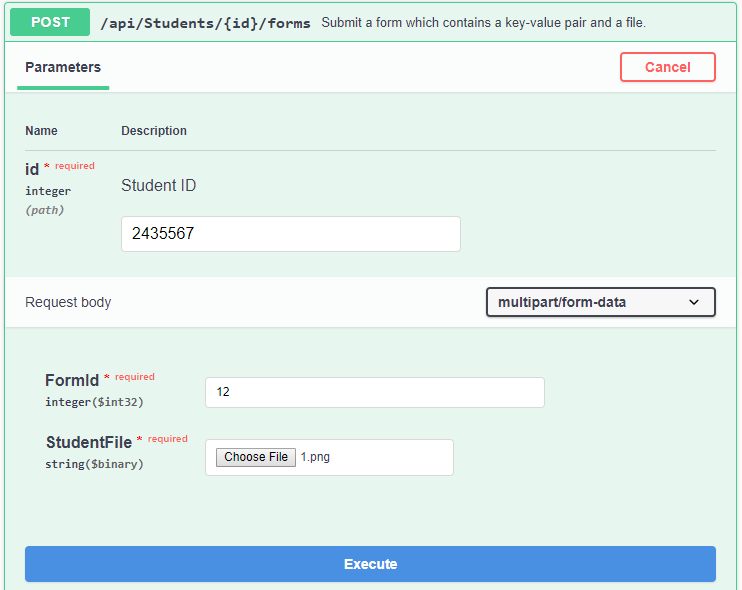
The generated Swagger UI looks like the following screenshot. We can make full out the route parameters and the FormData parameters, and upload a file in the user interface.

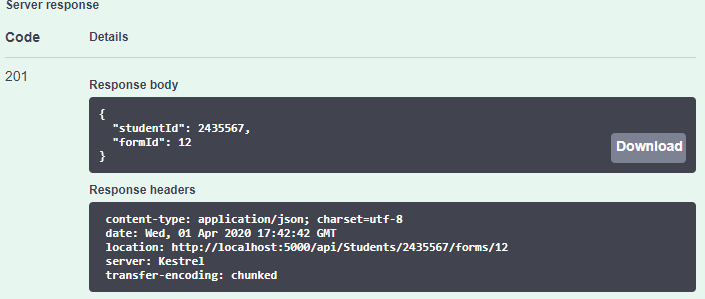
This SubmitForm method uses the verb HttpPost, and the method returns a CreatedAtAction result. The following screenshot shows an example response body and response header.

As described to a higher place, the Swagger UI perfectly serves as an interactive document for our Web APIs and allows u.s. to easily upload files without overhead.
Source: https://codeburst.io/file-upload-via-swagger-e6c21b54d036
0 Response to "How to Upload a File in C&p Designer"
Post a Comment